Tout d’abord, on peut imaginer qu’il peut être difficile de se rendre compte du rendu final de son document avec tous ces cadres de marges et de fonds perdus visibles. De la même façon, dès que vous créerez un texte ou importerez une image, le cadre délimitant chaque élément sera visible, ce qui fait qu’au bout d’un moment, vous aurez réellement du mal à vous rendre compte du rendu.
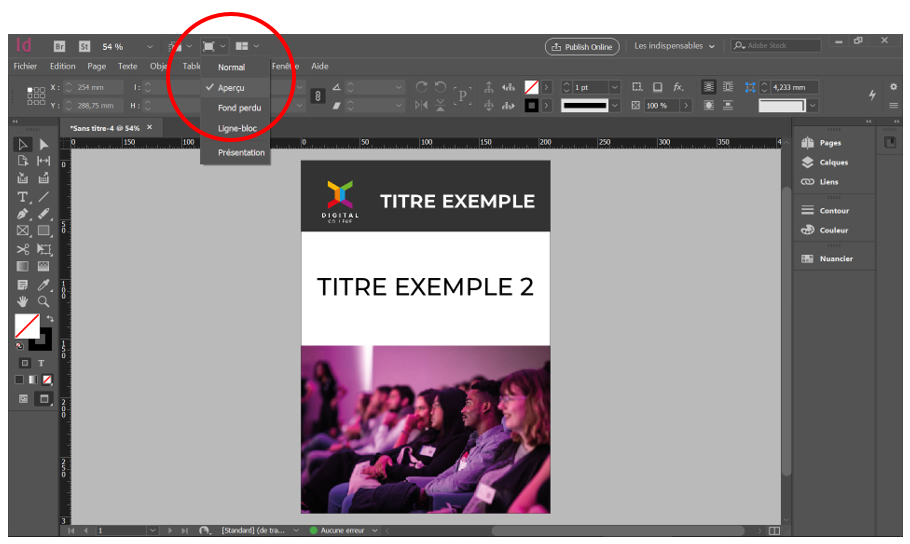
Vous pouvez ainsi tout à fait travailler en ne visualisant pas ces cadres, en cliquant en haut sur « Aperçu », dans le bouton « Mode de l’écran » :

On y voit tout de suite beaucoup plus clair. Vous pouvez tout à fait travailler avec ce mode, et revenir de temps en temps sur le mode « Normal » afin de voir si vous respectez bien vos marges et fonds perdus par exemple.
Par défaut, lorsque vous allez importer des éléments comme des images, logos ou vecteurs, InDesign ne va pas les afficher en haute définition. Difficile alors de s’imaginer le rendu encore une fois, et de vérifier si la qualité de vos visuels est suffisante.
Pour afficher le rendu réel d’un élément, il vous suffira ainsi de faire un clic droit sur cet élément et aller dans « Performance d’affichage », « Affichage de qualité supérieure ». Vous y verrez alors beaucoup plus clair. Si vos images ne sont toujours pas nettes suite à cette manipulation, c’est que leur définition n’est pas suffisante pour le format de votre support.
Comme nous l’avons déjà évoqué dans le premier chapitre, la qualité des images est primordiale en graphisme. C’est déjà le cas pour les fichiers destinés au web, et en ce qui concerne les fichiers destinés au print, c’est d’autant plus vrai. La qualité d’un visuel imprimé ne trompe pas, et vous n’avez absolument par le droit à l’erreur afin de ne pas obtenir un rendu pixelisé. Oubliez les images très légères, et utilisez uniquement des fichiers en haute définition. C’est simple, plus le poids d’une image est élevé, plus sa définition est haute. Si vous téléchargez vos visuels sur une banque d’images, vous n’aurez aucun souci. Sur Google Images, vous pouvez également activer un paramètre afin de n’afficher que les résultats des « grandes » images.
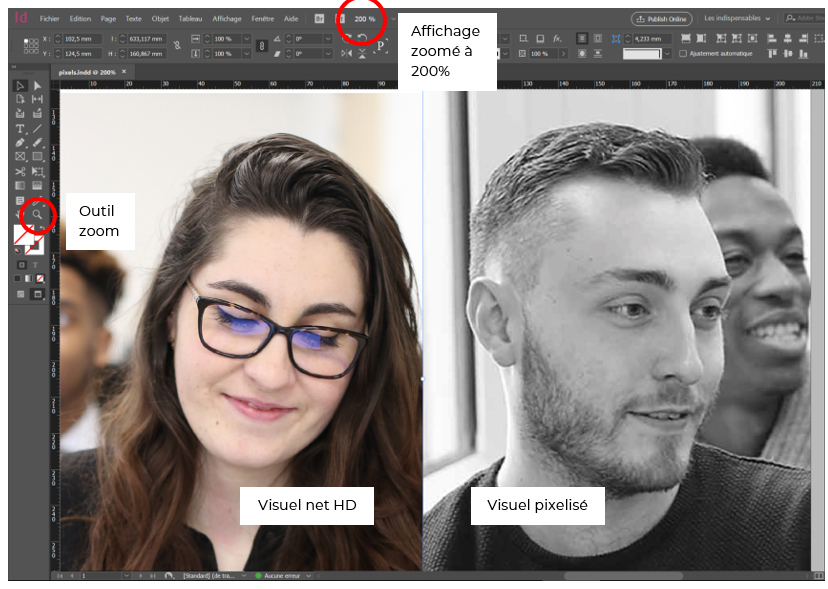
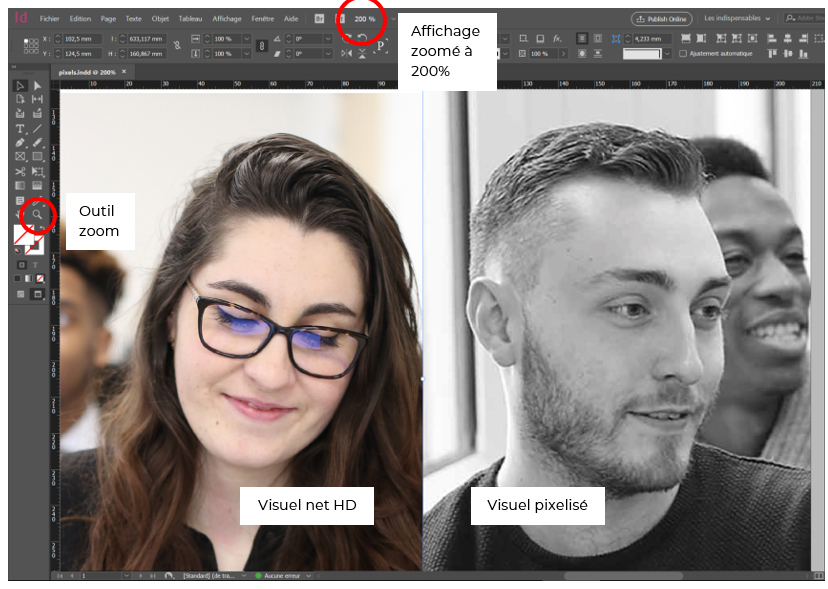
Pour vérifier simplement la qualité de vos visuels, rien de plus simple : une fois que vous avez passé votre image en « qualité supérieure », utilisez l’outil zoom : en zoomant à 100%, c’est-à-dire à taille réelle de votre fichier une fois que ce dernier sera imprimé, votre visuel doit rester net. N’hésitez pas à zoomer même un peu plus, jusqu’à 150, voire 200%. Si votre visuel est toujours net, alors aucune inquiétude, il ressortira bien à l’impression. Un autre bon moyen est tout simplement d’imprimer votre visuel, de cette façon vous pourrez vous rendre compte du rendu en taille réelle.

Sur cet exemple, vous pouvez voir que l’image de droite n’est pas du tout nette, elle n’offrira donc pas un bon rendu une fois imprimée, tandis que l’image de gauche est parfaitement nette et donc en définition suffisante.
Afin d’aligner vos différents éléments entre eux ou de les centrer par exemple, InDesign vous propose d’afficher des repères automatiques, qui vous aideront grandement à structurer vos documents.
Nous vous conseillons donc d’activer ces repères, comme suit, dans « Affichage », « Grilles et repères ».

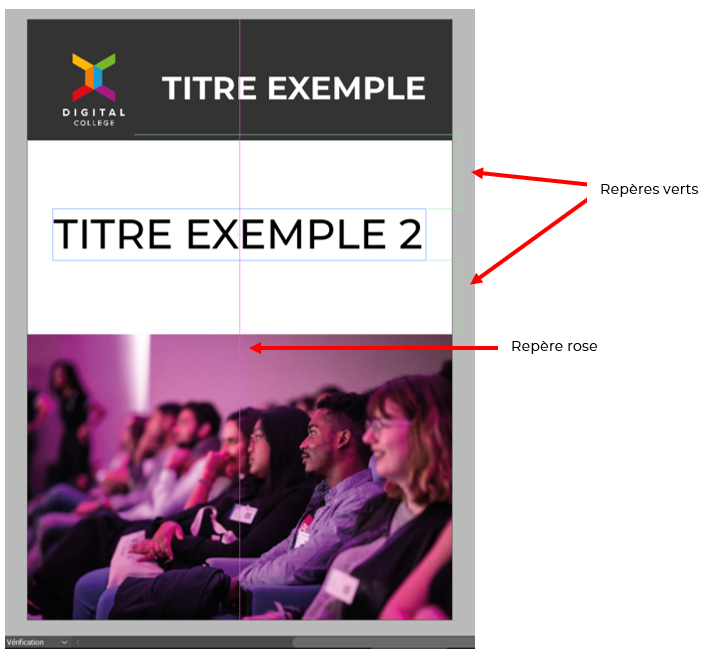
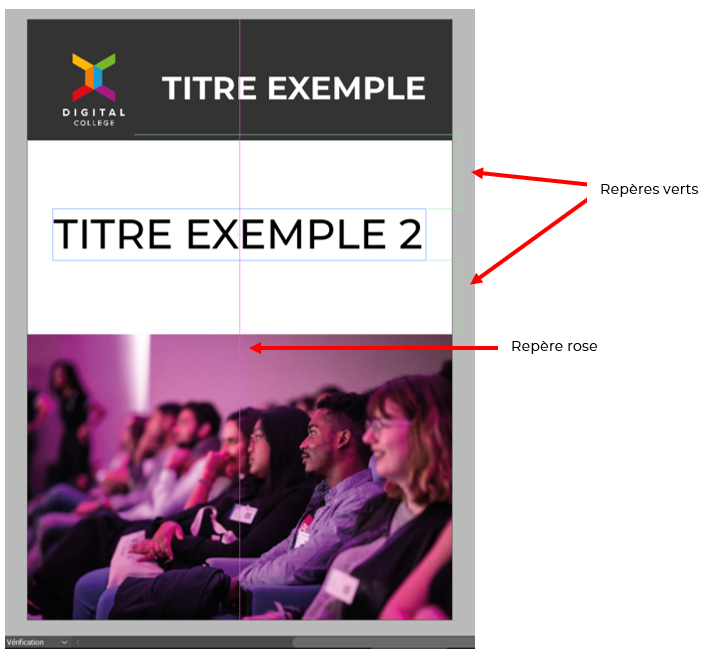
Voici une illustration du fonctionnement de ces repères :

Les repères apparaissent lorsque vous bougez vos différents éléments. Le repère rose vous indique le « milieu » de votre document, et vous confirme que votre élément est bien centré.
Les repères verts vous permettent de positionner vos éléments les uns par rapport aux autres : ici, les repères verts m’indiquent que mon bloc de texte « Titre exemple 2 » est bien centré sur la hauteur entre mon image et mon rectangle gris foncé.