Vous pouvez bien sûr importer diverses images à votre fichier afin de compléter vos créations.
Pour ce faire, deux options s’offrent à vous : « drag and droper » un fichier depuis un dossier de votre ordinateur, ou passer par le menu via le chemin suivant : « Fichier », « Importer et incorporer ». Vous pourrez alors sélectionner une image et l’importer.

Lors de l’import de votre image, vous pourrez voir qu’un tracé entoure cette dernière. Photoshop vous donne ainsi la possibilité de redimensionner votre image avant de l’importer effectivement. En vous positionnant sur un coin de votre image, vous pourrez ainsi l’agrandir ou la réduire. Pour ne pas déformer votre visuel et conserver ses proportions, il vous faudra maintenir la touche Maj durant toute cette manipulation. Vous pourrez valider l’import en appuyant sur Entrée.
Si vous souhaitez par la suite remodifier la taille de votre image, ou de tout autre élément (texte, forme), il vous suffira de sélectionner votre élément, et d’utiliser le raccourci Ctrl + T. Ce tracé entourant votre élément apparaîtra alors pour vous permettre d’effectuer de nouveau cette manipulation. Ce raccourci vous permettra également de faire pivoter vos éléments.
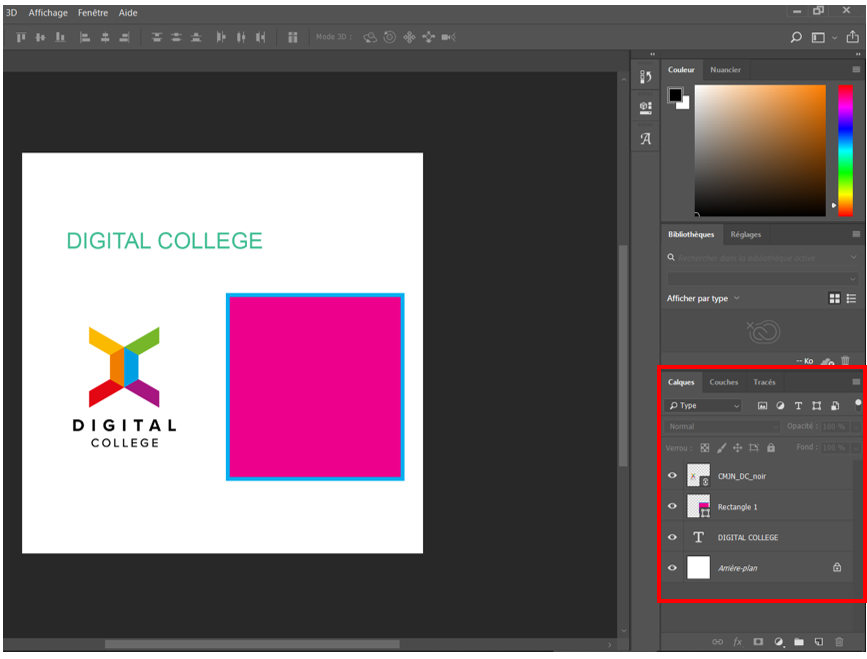
Essayez donc de créer un texte, puis une forme, et d’importer une image, comme ceci :

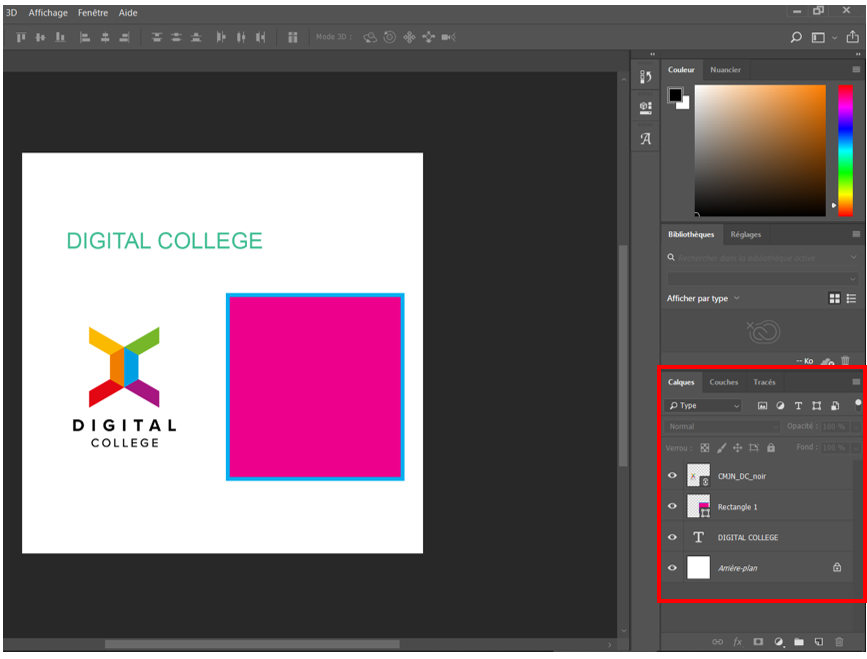
Vous aurez alors plusieurs éléments dans votre panneau de Calques situé à droite. Comme vous pourrez le voir, on retrouve tous les différents objets que l’on a créés.
Les calques vont vous servir à organiser votre contenu. Vous allez pouvoir les ranger en groupes de calques, les superposer, les déplacer, les renommer… Pour déplacer ou modifier un élément, il faudra toujours le sélectionner, en cliquant sur ce dernier dans le panneau Calques. Vous pourrez également les déplacer pour gérer les objets en premier plan et arrière-plan de votre fichier.
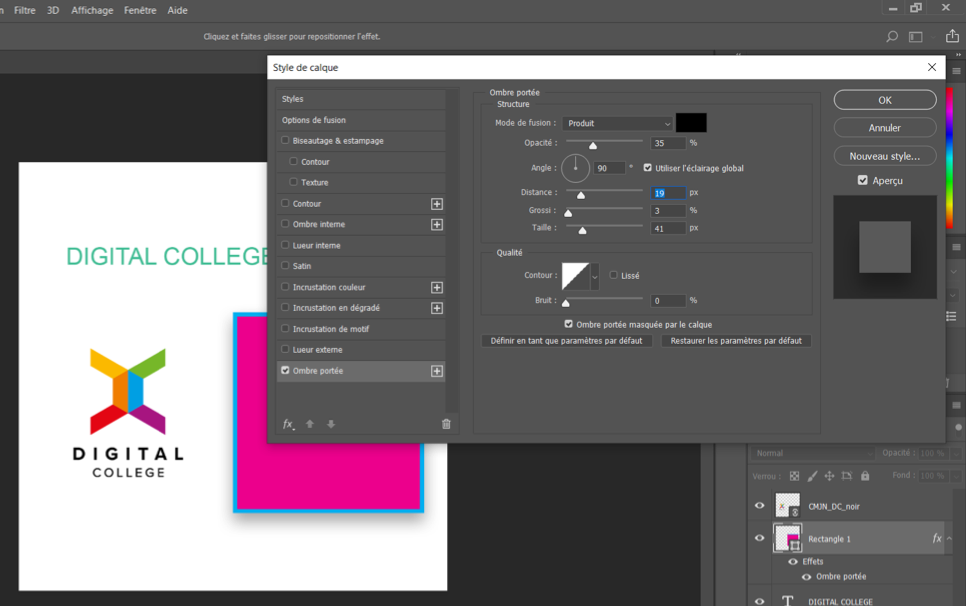
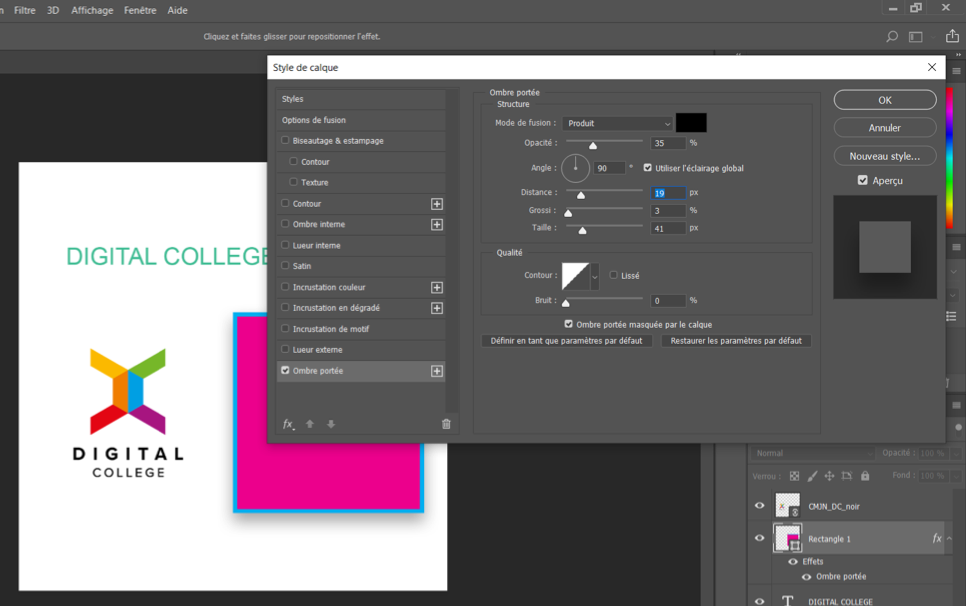
Notez que lorsque vous double-cliquez sur un calque, vous avez accès à tout un panel d’outils vous permettant d’apporter divers effets à ces derniers, comme l’ajout d’ombre portée par exemple :

Pour mieux comprendre l’intérêt et la gestion des calques, visionnez la vidéo suivante :
A noter : une fois que vous aurez créé un fichier un peu complexe, vous commencerez à avoir beaucoup de calques dans votre panneau. Aussi, pensez à bien renommer chaque calque de façon claire afin de vous repérer facilement et de ne pas être perdu lorsque vous souhaitez déplacer un de ces éléments.
Une fois votre fichier prêt et satisfaisant, il vous faut l’enregistrer. Pour ce faire, comme sur la plupart des logiciels, il vous suffit de vous rendre dans le menu : « Fichier » / « Enregistrer sous ». Enregistrez toujours vos fichiers en format Photoshop, .psd, afin de pouvoir les retravailler en cas de besoin, en ayant conservé vos calques et en pouvant modifier n’importe quel élément de ce dernier. Vous verrez que Photoshop vous proposera d’autres formats d’enregistrement : jpeg, png, pdf… Mais si vous créez un fichier destiné au web comme une bannière, il vous faudra réaliser un enregistrement spécifique et adapté au web. En effet, sur le web, vos fichiers ne peuvent pas être trop lourds et ne doivent ainsi pas excéder 500Ko, sous peine de ne pas être acceptés par votre site, ou de ralentir l’affichage de votre page.
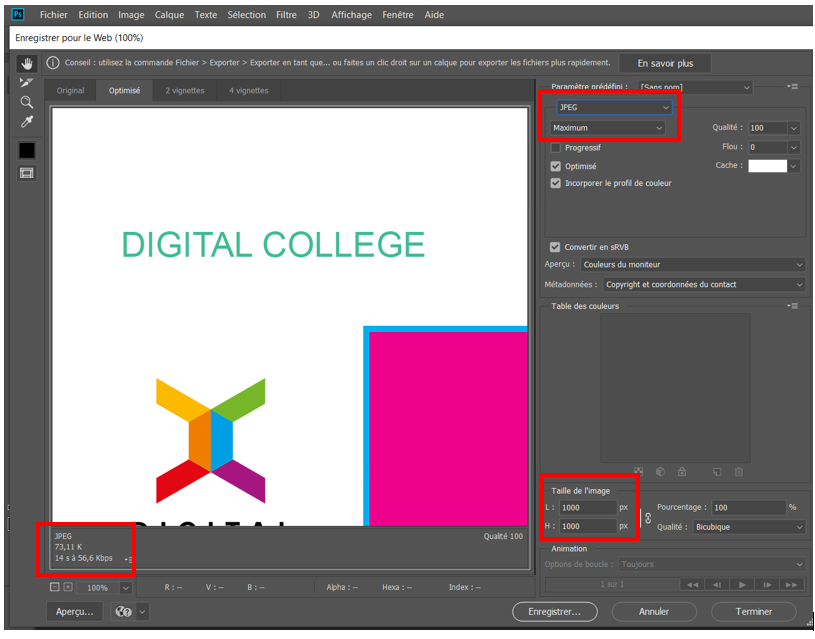
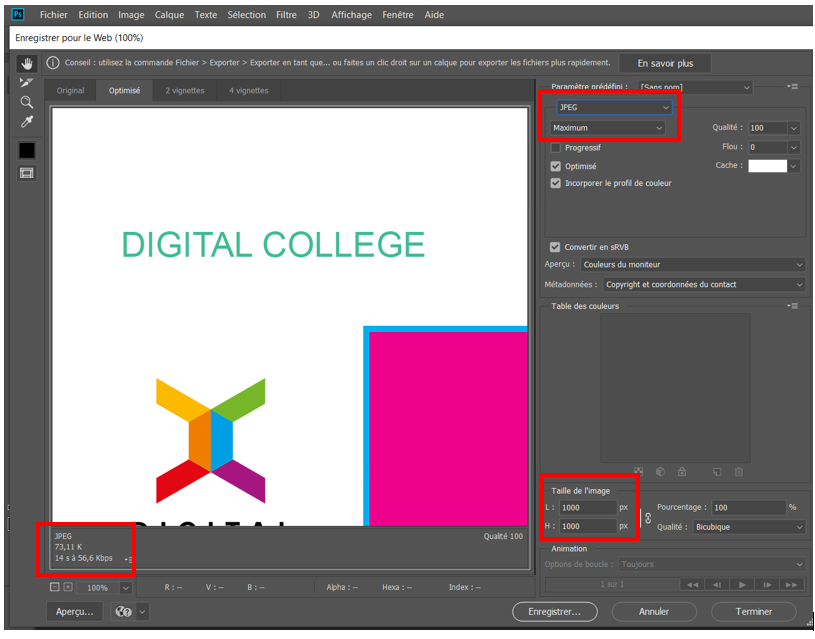
Dans le menu « Fichier », vous trouverez une option spécifique à cet enregistrement : « Fichier », « Exportation », « Enregistrer pour le web », qui ouvrira le panneau suivant :

Deux éléments vont nous intéresser dans un premier temps : le format, que vous pouvez régler en jpeg ou en png par exemple, avec une qualité maximum ou inférieure si votre fichier est trop lourd (mais essayez de toujours rester en qualité maximum) ; et la taille de l’image, que vous pouvez modifier, en pixels. En bas à gauche, vous verrez affichée la taille que fera votre visuel exporté : ici 73Ko, soit bien en-dessous des 500Ko maximum conseillés. Une fois tous ces paramètres gérés, vous pourrez enregistrer votre fichier et l’utiliser sur le web à votre guise.
Vous pouvez ainsi explorer tous ces outils et essayer de les utiliser pour en découvrir toutes les facettes.
Même s’ils peuvent paraître très basiques, ils vont vous permettre de créer de nombreux designs ! Regardez en vidéo l’illustration de ce que vous pouvez réaliser avec ces outils, et quelques autres astuces que vous pourrez découvrir au fil des images. Cette vidéo inclue également une première petite partie concernant la retouche d’images qui vous permettra de commencer à creuser cette utilisation de Photoshop.
Il est important, lors de la création d’une bannière, de bien mettre en avant votre contenu. Pensez à notre fameux sens de lecture vu en première partie : apprenez à mettre les contenus les plus importants en avant, à respecter les codes graphiques de la marque au nom de laquelle vous communiquez et à inclure si possible un « call to action », c’est-à-dire un bouton incitant l’utilisateur à cliquer sur votre annonce publicitaire pour être redirigé vers votre site par exemple.
Le meilleur moyen de progresser sur les logiciels de PAO est bien évidemment la pratique. Des milliers de tutos existent sur Youtube et pourront vous permettre d’en savoir plus et de maîtriser de nombreuses techniques. La compréhension des quelques outils fondamentaux vus ensemble vous apportera les connaissances de base vous permettant de ne pas être perdu en visionnant ces tutos.