On parlera de web pour désigner l’ensemble des visuels destinés à être utilisés en ligne, par exemple sur un site internet ou à l’intérieur d’un e-mail. Le print désigne quant à lui tous les visuels imprimés, hors ligne donc, comme les affiches, flyers, plaquettes de présentation, etc.
Ces deux formes de visuels ont ainsi des fonctions et des contraintes différentes, pour s’adapter à l’œil de leur spectateur.
- Unité de mesure : Pixels VS système métrique
Sur le web, on parlera en « pixels » afin de définir la taille d’un visuel. Le pixel est une unité de mesure utilisée sur les écrans. Un pixel est rectangulaire ; et la multiplication de pixels va permettre de créer in fine une image, à la définition plus ou moins élevée.

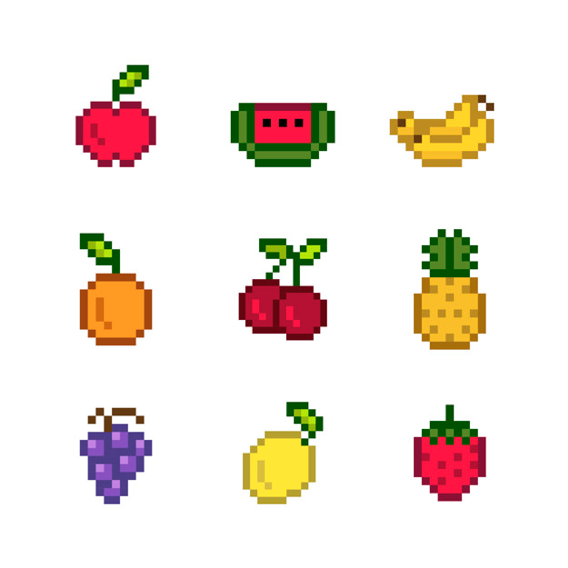
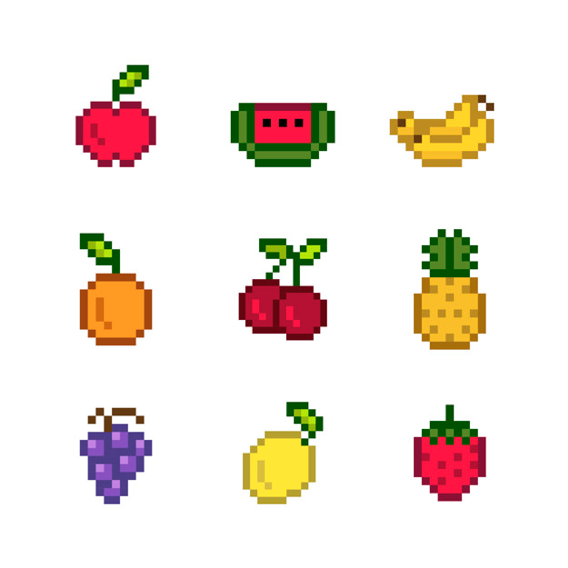
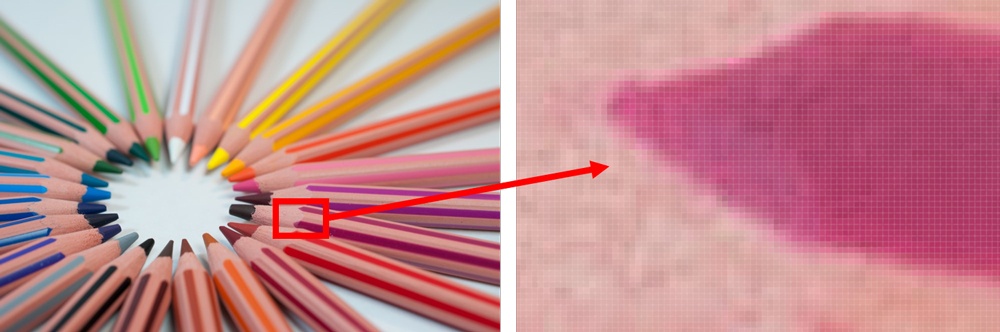
On voit ici des visuels « pixelisés », c’est-à-dire qu’il est possible pour l’œil de voir les pixels, ou petits carrés, qui constituent l’image.
Plus une image comporte de pixels, plus sa définition est élevée. Il sera alors impossible pour l’œil de percevoir ces pixels, mais ils apparaîtront plus nettement en zoomant sur l’image :

Sur les supports print, on parlera simplement en unité de mesure classique : millimètres, centimètres, voire mètres pour les très grandes dimensions de visuels (exemple : affichage sur les quais de métro).
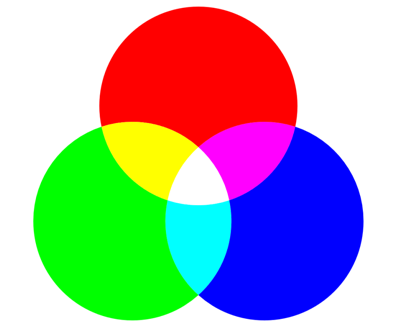
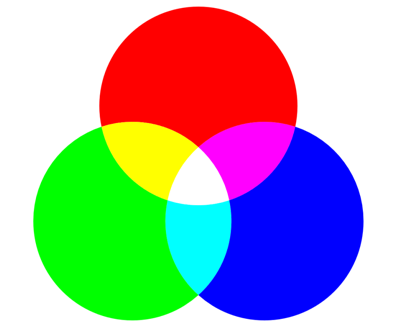
Sur le web, on utilisera le mode colorimétrique RVB, Rouge Vert Bleu (parfois RGB, Red Green Blue).

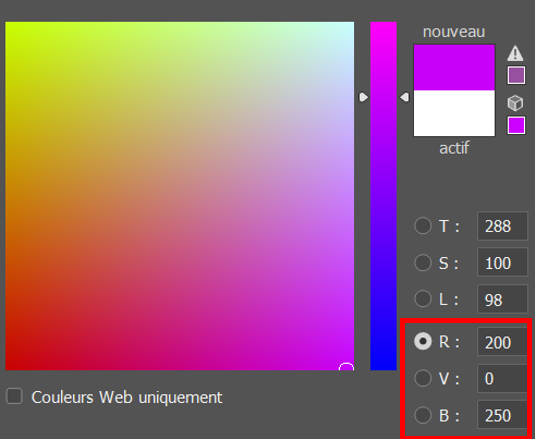
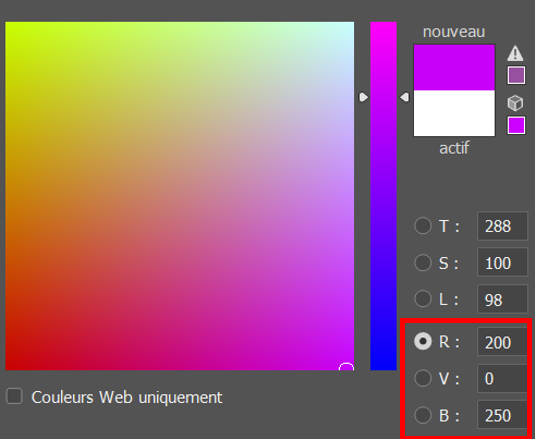
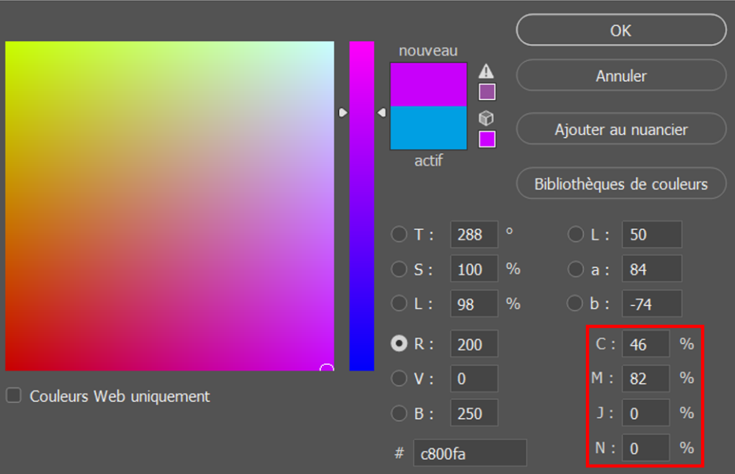
Spécifiquement adapté aux écrans, il reprend les couleurs primaires que sont le rouge, le vert et le bleu, qui permettent à elles trois de créer n’importe quelle couleur, en fonction de leur dosage respectif. Ainsi on rentrera sur logiciel l’intensité (chiffrée de 0 à 255) du taux de rouge, vert et bleu que l’on souhaitera utiliser pour créer telle ou telle couleur. Le code R0 V0 B0 correspondra ainsi au noir, et le code R255 V255 B255 correspondra au blanc. Exemple ici pour obtenir une teinte de violet :

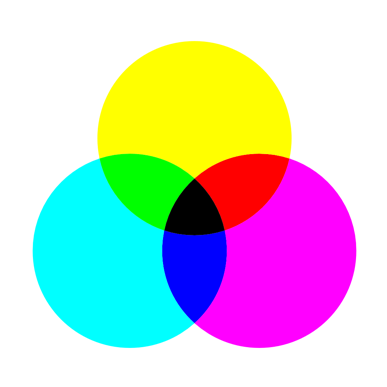
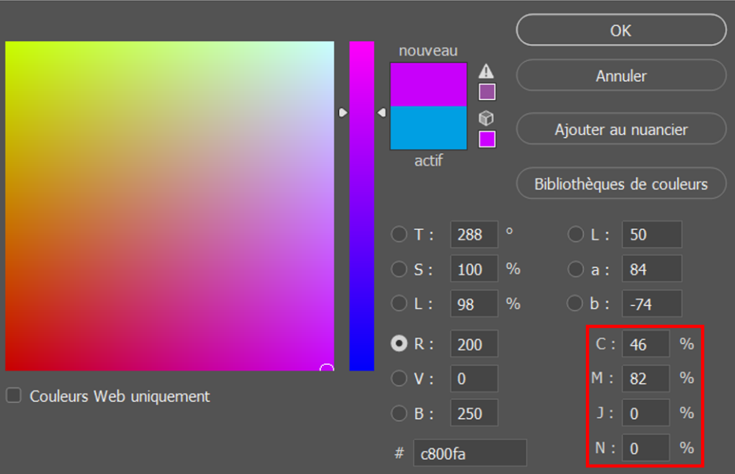
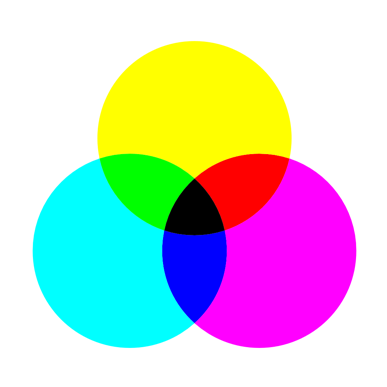
Pour le print, on utilisera le mode colorimétrique CMJN, Cyan Magenta Jaune Noir, ou quadrichromie.

En impression, c’est la superposition multipliée de ces 4 teintes qui va permettre de créer tout type de couleur.
Le CMJN s’exprimera aussi en codes chiffrés, représentant le pourcentage de chacune des teintes utilisées pour obtenir une couleur donnée. Reprenons ici notre teinte de violet pour voir son équivalence en CMJN :

La résolution d’une image représente pour ainsi dire sa qualité. La finesse d’une image va être déterminée selon sa résolution, élevée ou non. Sur le web, on aura besoin d’une résolution moins élevée que sur le print. En effet, on a sur le print besoin de travailler en haute définition, avec des visuels souvent représentés à grande échelle.
Sur nos différents logiciels, la résolution va s’exprimer en « DPI », « Dots per inch » ou « PPP », « Points par pouce » en français. Sur le web, on créera des fichiers en 72 DPI, contre 300 DPI pour le print.
Plus exactement, on a vu que les images web étaient composées de pixels, on parlera ainsi plutôt de « PPI », « Pixels per inch ». Il s’agit donc simplement du nombre de pixels présents sur un pouce de mesure sur votre image.
En impression, on parle de points, car une imprimante, pour reproduire un visuel, va superposer nos fameux points CMJN. Et là-aussi, plus il y a de points, plus la résolution sera élevée. Pour un rendu optimal et suffisamment fin, il faudra ainsi 300 points imprimés par pouce sur le visuel. Pour illustrer cela simplement, pensez à vous approcher des visuels publicitaires sur les quais de métro, si vous vous approchez réellement, vous pourrez nettement distinguer ces fameux points :

Ces différents éléments illustrent bien le fait qu’il sera absolument nécessaire de vous adapter à votre support de travail afin de produire un visuel en adéquation avec l’utilisation que vous souhaiterez en faire.
Dans tous les cas, il sera toujours primordial de créer vos fichiers avec les images les plus qualitatives possibles. Vous pouvez facilement accéder à des visuels hautes définitions libres de droit sur différents sites de banques d’images comme :
https://fr.freepik.com/
http://unsplash.com/
https://pixabay.com/fr/